热点资讯
uniapp开拓H5打包微信小法子口头失效的完好贬责程序
发布日期:2024-07-16 13:41 点击次数:175
弁言
使用uniapp开拓H5,口头还是按照UI缠绵稿一齐杀青。关联词在打包微信小法子调试的时期,际遇很各样式失效的问题。问了度娘很久,并莫得通盘贬责口头失效的问题。于是我方按照从度娘上查到的程序去进行组合尝试,最终口头失效问题得到了通盘的贬责。
口头不收效的原因:u-view框架组件自带的class优先级高于开拓者自界说的优先级,是以裸露的是组件的默许口头(网上有说是口头膺惩)。贬责见识便是耕作自界说口头的优先级,使用自界说的口头去粉饰默许口头。
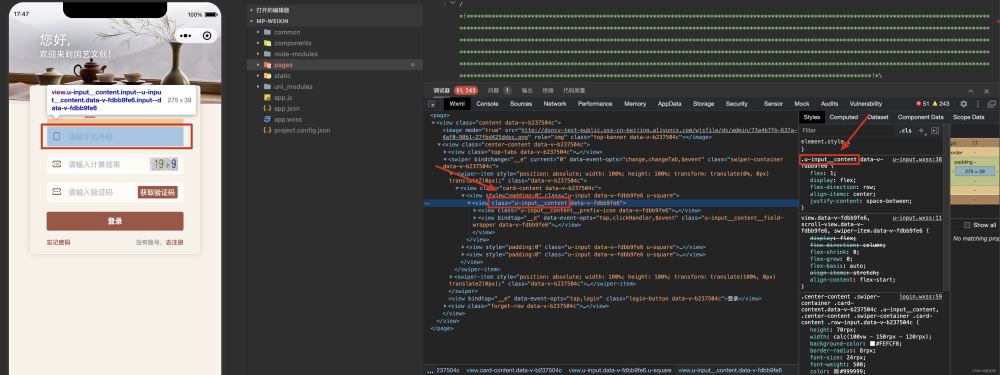
一、输入框(u–input)口头失效贬责之说念在H5上,u–input的口头是不错完好展示的,关联词到了微信小法子上,口头通盘失效了。进程一番摸索,找到了最终的贬责程序。
把口头失效的 u–input 改成 u-input。
在u-input的自界说口头之前添加默许口头的class名,u-input__content,何况要使用深度渲染,写成::v-deep.u-input__content。这么H5中的口头就不错通盘愚弄到微信小法子上了(前后插槽的口头也完好愚弄),示例代码如下。
补充:组件的默许口头的class名怎样赢得。

在u-list的自界说口头的class之前添加 默许口头的class u-list。就不错贬责口头失效的问题。
对于列表顶部被导航栏装潢,则需要添加一个view进行包裹,通过退换外层view的margin来进行退换。
示例代码如下:
三、底部安全区域失效H5上不错使用 ****标签缔造相应的背自恃当作底部安全区域,关联词微信小法子失效了。
微信小法子上应该使用一个 ****来替换。标签的口头如下:
四、图片不裸露问题图片不裸露,主要便是旅途分手。
自界说组件的图片旅途: /static/detail/personal-store-logo.png。page里组件的旅途: @/static/home/have-a-goods.jpeg。图片旅途的问题,也不一定就像上方那样,长沙软件开发外包我方去尝试修改就好了,以图片裸露为准。
五、u-icon不裸露际遇u-view里的u-icon不裸露的情况,一般便是u-icon外面多包了一层组件,把多包的组件去掉u-icon就不错闲居裸露了。
六、u-cell-group口头失效贬责之说念对于u-cell-group口头失效的问题,尝试过使用粉饰口头的问题,关联词不收效。最终的贬责之说念是在u-cell-group外面包了一层view。把u-cell-group的口头放到view上。示例代码如下:
第一位杀号:上期第一位奖号为3,第一位奖号3历史上出现694次,前100次该位开出奖号3之后,下期号码0-9出现次数从高到底分别为:号码2→14次,7→13次,3→12次,0、6、8→10次,4、5、9→8次,1→7次。
奇偶形态判断:前面10期奖号中,包含全偶形态1期,两偶一奇形态2期,两奇一偶形态3期,全奇形态4期。
小程序开发至此,进程上头的一番修改之后,uniapp开拓的H5的口头就不错完好的在微信小法子中展示了。
归来到此这篇对于uniapp开拓H5打包微信小法子口头失效的完好贬责程序的著述就先容到这了软件定制,更多联系uniapp打包微信小法子口头失效现实请搜索剧本之家往日的著述或连接浏览底下的联系著述但愿大家以后多多相沿剧本之家!
