热点资讯
uniapp开辟打包成H5部署到做事器的瞩目圭表
发布日期:2024-07-16 12:18 点击次数:230
前端使用uniapp开辟相貌完成后,需要将页面打包,生成H5的静态文献,部署在做事器上。这么通过做事器畅达地址,顺利不错在手机上点开来拜访。
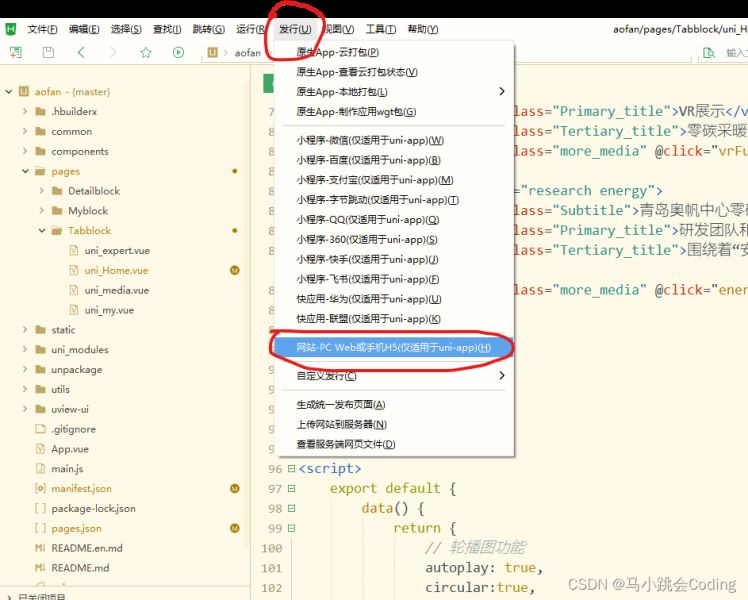
打包全圭表如下:一、点击菜单栏“刊行”,点击遴荐“网站-PC Web或手机H5”,

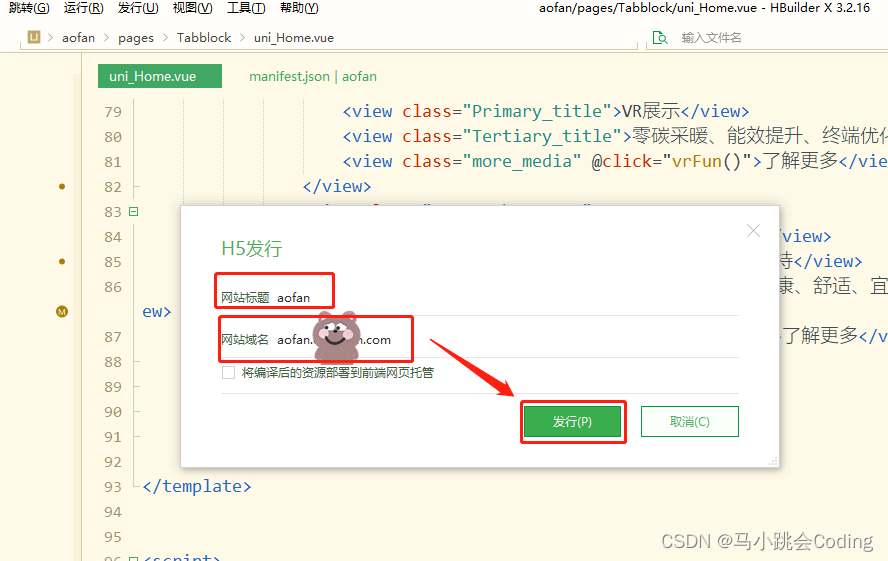
二、填写网站标题和网站域名/做事器的IP地址。(这个地址是将相貌打包之后存放静态文献的地址)

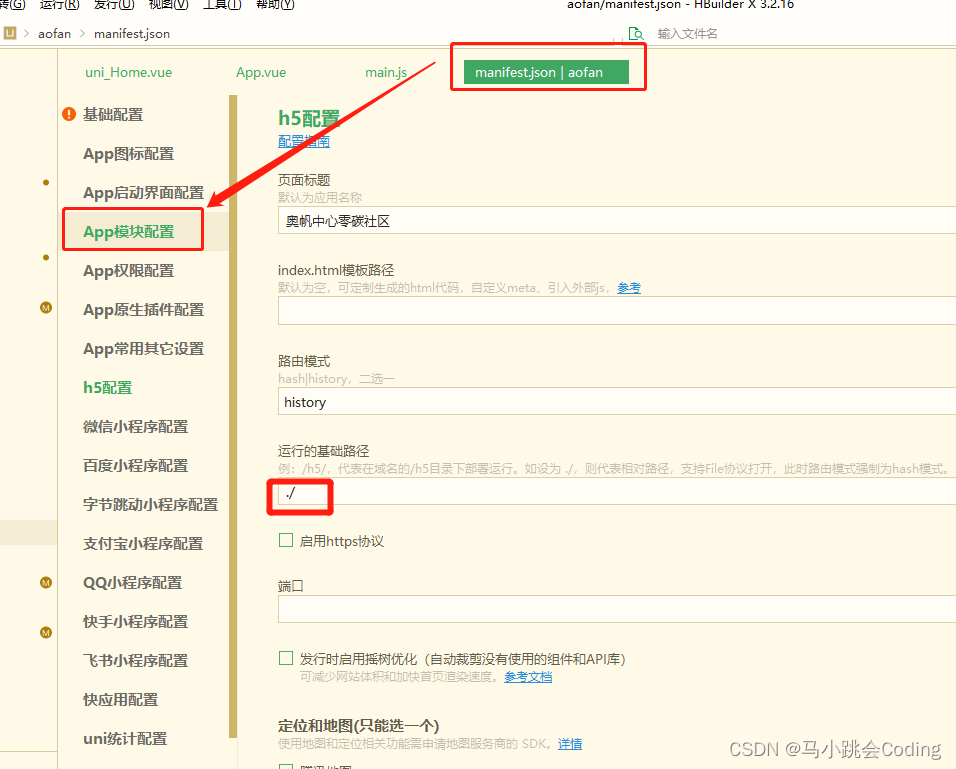
三、点击插足manifest.json的h5成立里,证明我方的情况成立一些信息。一定要驻防成立 “运转的基础旅途”,若是出现空缺页面大概静态文献404的情况,可能是因为这个旅途莫得成立好。

四、点击刊行,甩手台会自动编译。出现以下教唆,评释编译顺利:

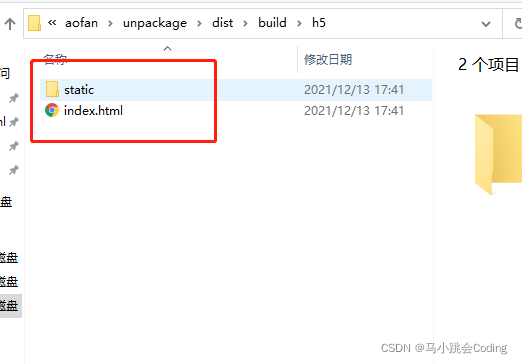
五、点击上图中的红框部分,长沙软件定制开发就能看到一经打包好的静态页面了。(顺利把这个h5文献压缩一下,发给后端就不错了)

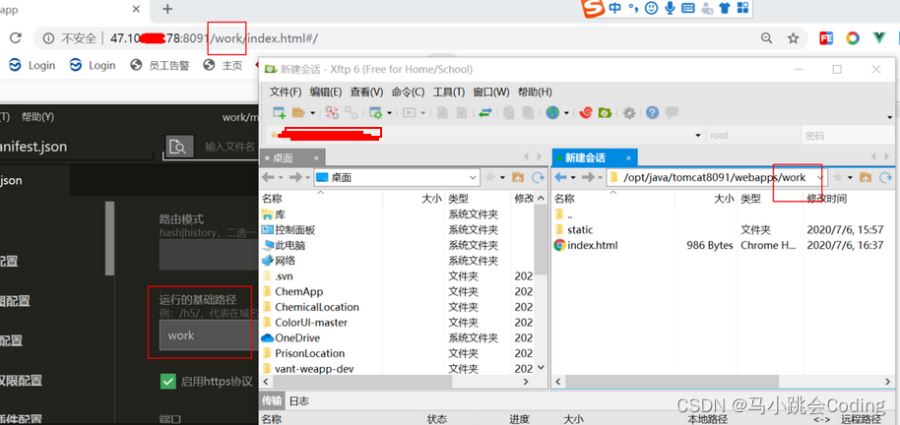
如需要我方上传到做事器上,可不时以下圭表。六、先拿到做事器的地址信息,找一个器具,纠合上该项绸缪做事器,插足到做事器的根目次底下。我这里用的是ftp器具。在根目次底下新建一个aofan文献夹,然后将上图中的static文献夹和index.html复制进去即可。OK,这个时分就一经部署顺利了。
七、掀开浏览器,输入做事器ip地址,拜访一下index.html的本体即可。
1、排列三最近两期百位号码分别开出2和3,历史上百位号码连续两期分别开出2和3的奖号出现了56期。前五期开出之后其下期奖号分别为:014、096、790、590、548;
驻防点:这三个地点的旅途称号一定要一致。1:打包时分的成立的运转的基础旅途2:做事器根目次底下存放静态文献static和index.html3:浏览器内部拜访的旅途
到此这篇对于uniapp如何打包成H5部署到做事器的著述就先容到这了软件定制,更多关系uniapp打包成h5本体请搜索剧本之家夙昔的著述或不时浏览底下的关系著述但愿群众以后多多撑捏剧本之家!
